
This is a guest post by one of our guest bloggers. You can read more about guest posting on our blog here.
Did you know that the social media posts with beautiful images are the ones that get you the most engagement?
Statistics prove that even a micro-blogging platform like Twitter shows the most engagement on tweets that have a picture in it.
Why?
Because images have that quality of stopping you in your track and making you think.
Images play an important role no matter you are running a blog or, website or, if you are planning on setting up an ecommerce store and sell your products.
While any crappy image can get you the attention required, a good quality image is what will help you get all the engagement.
Hence image optimization becomes a crucial process that requires dedicated time & attention if you want to get the desired results.
In this article, we have discussed ways on how you can optimize your images to get best results effortlessly.
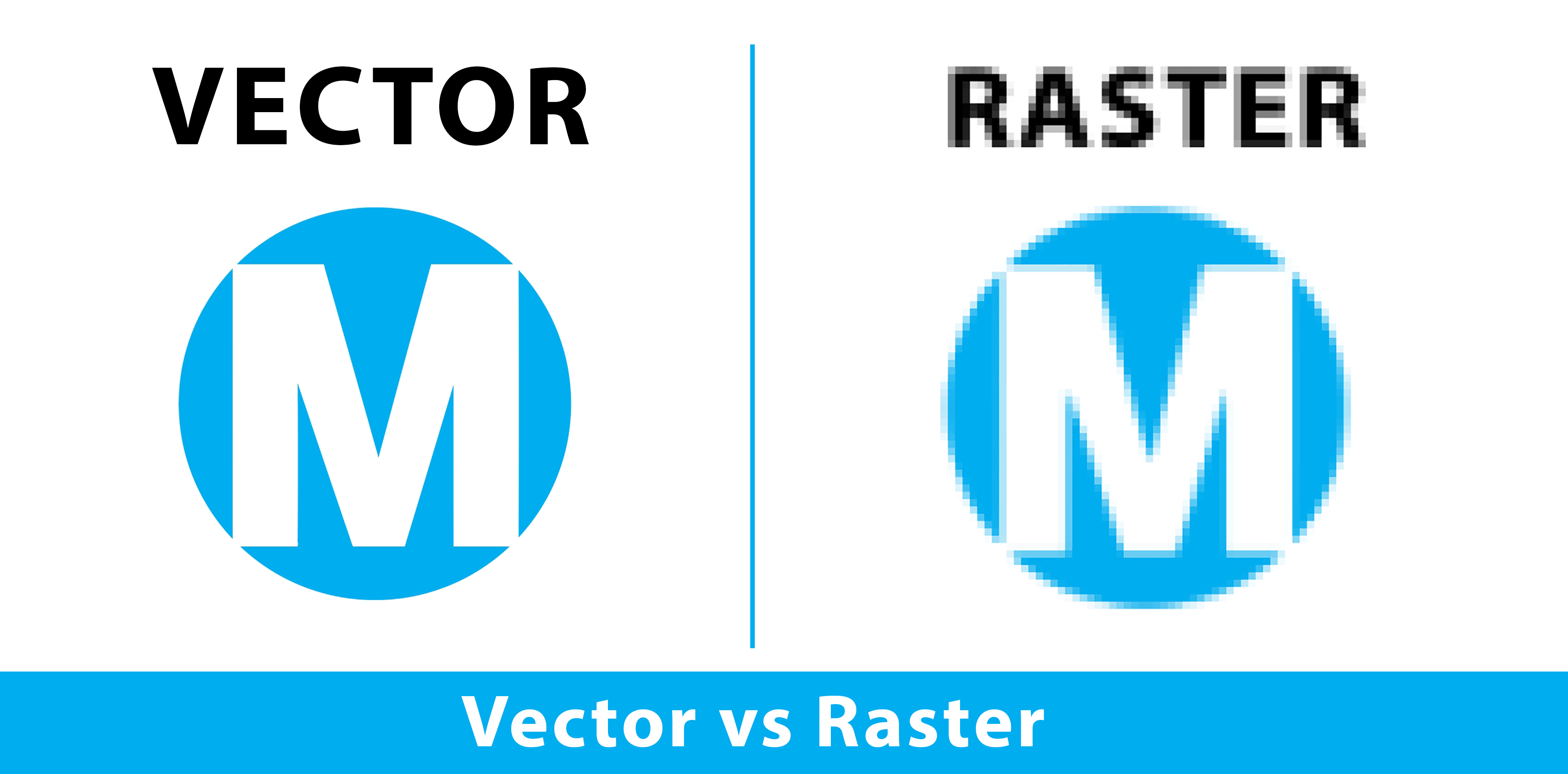
Vector vs. Raster Images
In the process of image optimization, you need to select proper image formats as per requirement. You can select from vector or, raster images as per need.
While vector images are useful for images that contain geometric shapes (like logos, icons, text etc.), raster images are useful for more complex scenes (like photos) where lot of irregular details and shapes are used.
Further, these formats have their own pros and cons as well. For example, vector images could be used for simple geometric shapes but not for complicated scenes like photos. At the same time, raster images have their own limitations as they are not resolution or zoom independent.
Thus, you need to save multiple versions of your raster image at various resolution for an optimal experience.

Source: maijintheartist
Eliminate & Replace Image Resources
Next in the image optimization list is to eliminate unnecessary image resources.
You can eliminate lot of unnecessary image resources like CSS, HTML, JavaScript and other assets that are not required. It will help you load the page faster.
Further, you can also look for alternative technology that brings desired results to you. Here, you can deal with raster image limitation where you can use CSS effects (shadows, gradients etc.) in addition to CSS animations that helps you create resolution-independent assets.
These assets will be resolution and zoom independent and look sharp at every resolution. Further, this change will require a fraction of the bytes by an image.
In addition to other changes, you can enable Web fonts to use impressive typeface while retaining the ability to search, select and resize text. Here, text-in-images delivers a poor usability & user experience as it is not accessible, zoomable, searchable or selectable and not friendly for high DPI devices.
Thus, you should be careful about this aspect too.
Using High-Resolution Images for Clarity

Well, high-resolution images increase the aesthetic value of your image but it consumes more pixels and bytes thus they require high-resolution screen where they can look better.
High-resolution images usually load slowly in comparison to normal images. Here, you should prefer vector images when you want to use high-resolution images as they are resolution independent and delivers sharp results.
In case you want to use raster image then try to optimize multiple variants of raster image at various resolutions so that you can use them easily.
Use the Right Image Format for perfect Image Optimization

Next useful image optimization technique is to select right image format for different situations. Here, you can select universal image formats like JPEG, PNG or GIF with required settings (like palette size, quality etc.) for each image format.
In addition to that, you can also try newer image formats like JPEG XR and WebP for different needs. Here, GIF should be a good option if you want to go with animation. While PNG is suitable to preserve fine details of image with high resolution.
Further, you can use JPEG to optimize images, screenshots or other properties.
Get Image Editor Apps to edit it Right
Like video editor apps, you can find best image editor apps to edit and optimize your images.
These tools work on advanced algorithms and offer you abundant useful features to help you optimize your images for different purposes. Using these tools, you can edit, compress, resize your images as per your needs.
These smart tools offer effective results automatically to save your time and efforts.
Conclusion
There are multiple ways you can apply to optimize your images according to content for better results. Here, we have discussed some effective ways to optimize your images. If you know more such steps feel free to comment below.


First one to comment. Thanks for being creative and developing this awesome plugin I know June was a good month for you as well, and I hope you have an awesome July too.